WPの子テーマ
当ブログはWP(ワードプレス)の「COCOON」というテーマを使わせていただいています。
WPのテーマはカスタマイズ(CSSを書き換えたり、独自にスクリプトを書き込んだり)することができるのですが、更新を行うとその内容が失われてしまいます。
そこで、設定しているテーマを親として子テーマを作成し、子テーマをカスタマイズするのが一般的です。
子テーマは最低限の設定ファイルで構成されていて、親テーマの設定よりも優先して表示されます。
更新は親テーマにだけを対象に行うことで、カスタマイズを残すことができます。
COCOONの場合には、このように子テーマが予め用意されています。

当ブログとは別に運営しているブログで、「Edge」というテーマを使っているものがあります。COCOONと違ってEdgeには子テーマが用意されていません。
そこで、「Child Theme Configurator」というプラグインを使って子テーマを作成することにしました。
WPの子テーマ プラグインによる作り方
プラグインの新規追加で

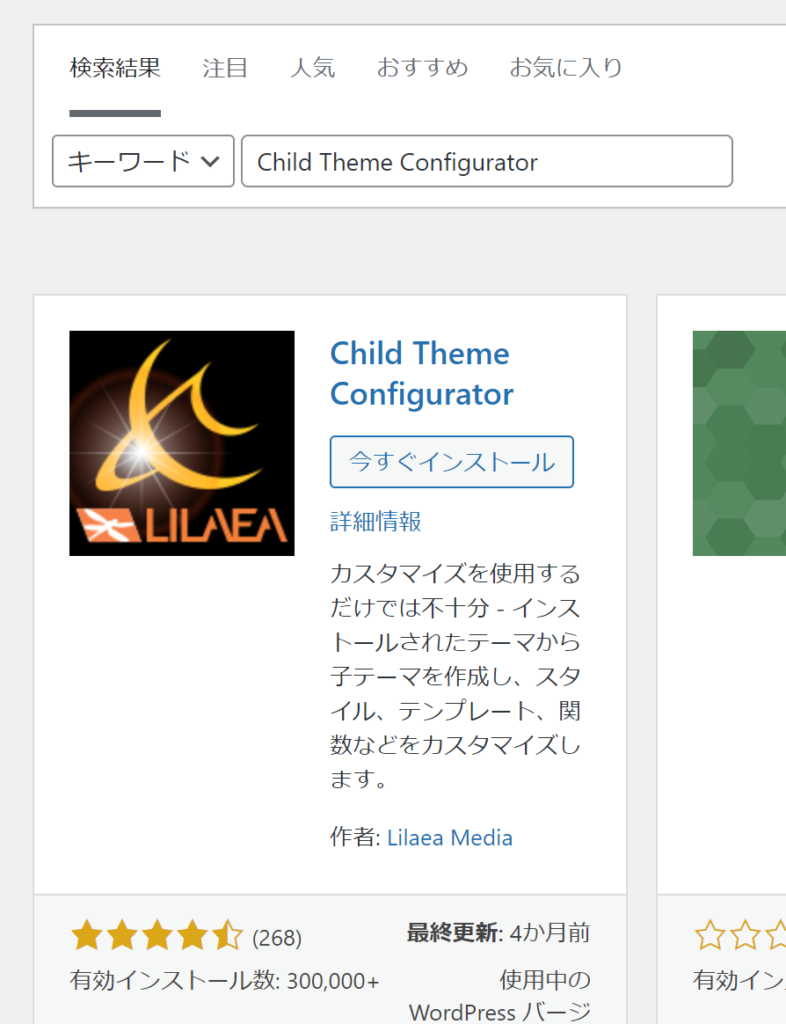
「Child Theme Configurator」と検索すると出てくるプラグインです。

まずは、インストールと有効化を済ませます。すると、プラグインの設定画面が使えるようになります。
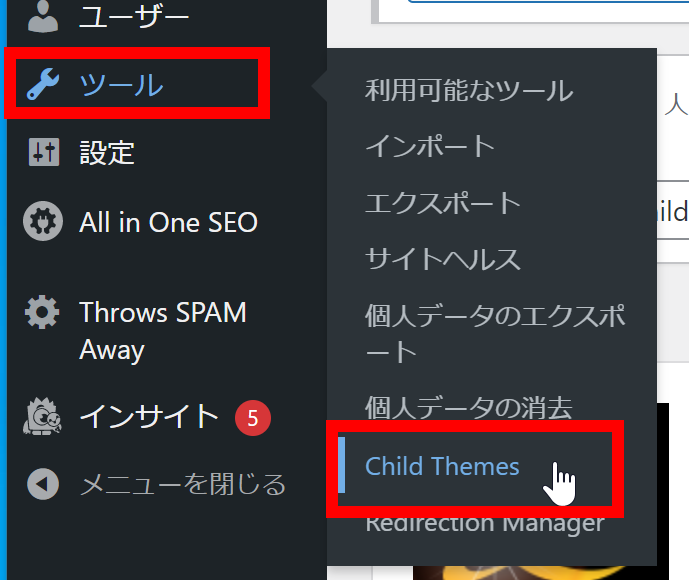
設定画面の位置はプラグインによって異なるのですが、「Child Theme Configurator」の場合はツールの中に「Child Themes」というメニューが追加されます。

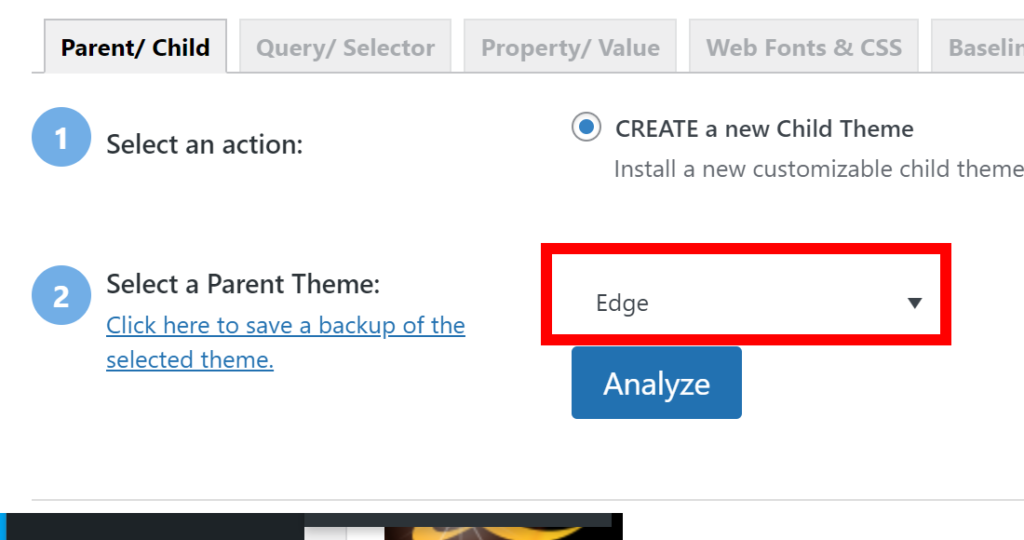
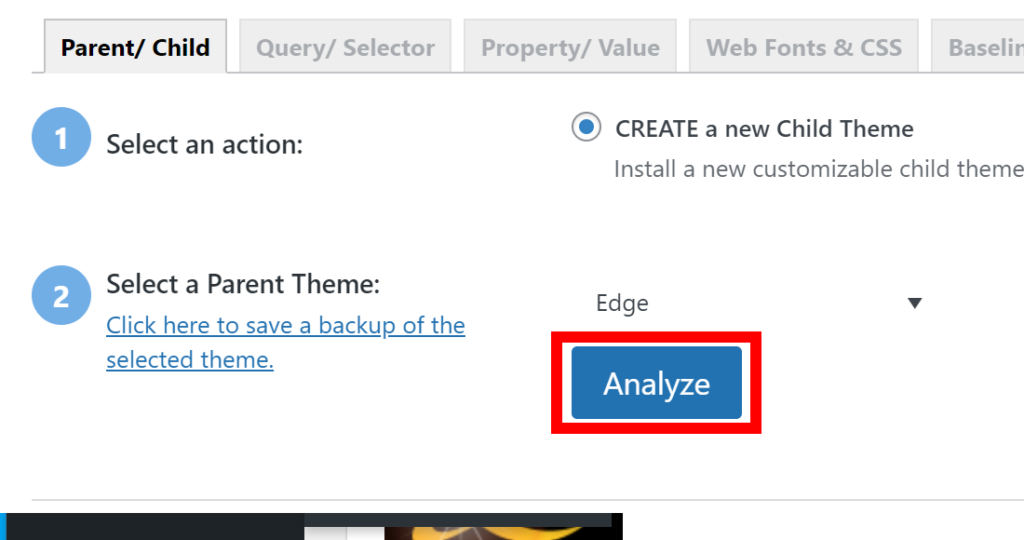
まずはテーマを選んで

「Analyze」ボタンを押します。

少し待つと、こんな画面が出てきます。

下にスクロールすると、色々と設定項目がでてきます。
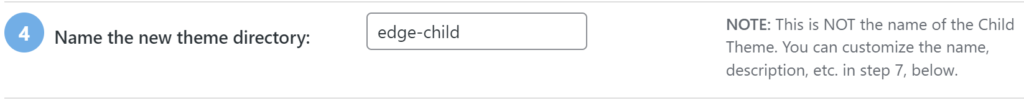
まずはサーバー上に子テーマのデータを保存するためのフォルダ名です(間違えても日本語にしないようにしましょう←トラブルの元です)。

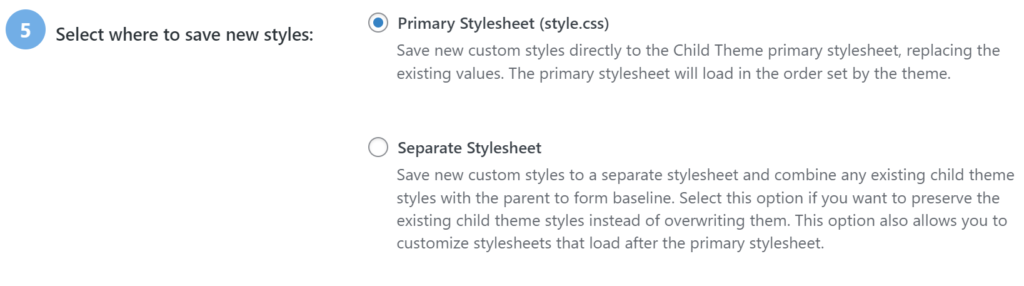
スタイルシートに関する設定。よく分かっていませんが、もともとテーマで設定されていた値を誤って書き換えるのが怖い場合、下にすればよいということでしょうか。

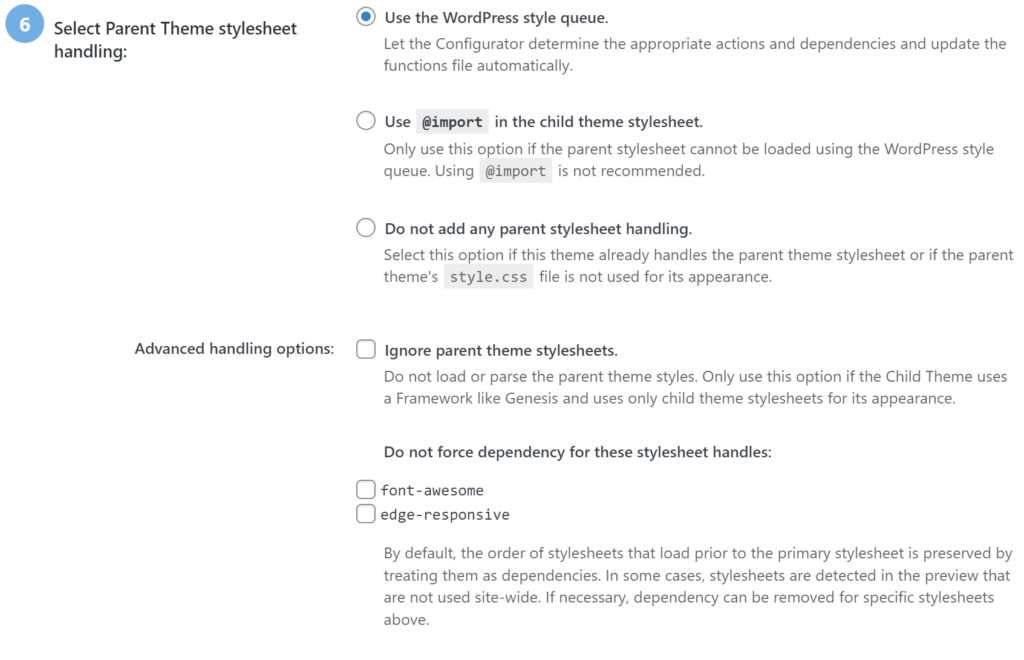
親テーマのスタイルシートの設定をどのように反映させるかということかと思います。

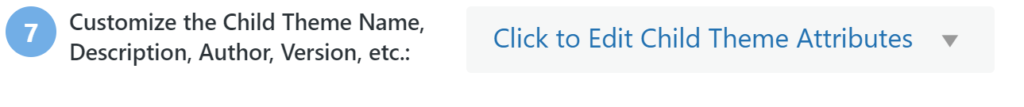
ここで、子テーマの名前、Webサイト、作者、バージョン情報など、管理上の情報が設定できます。

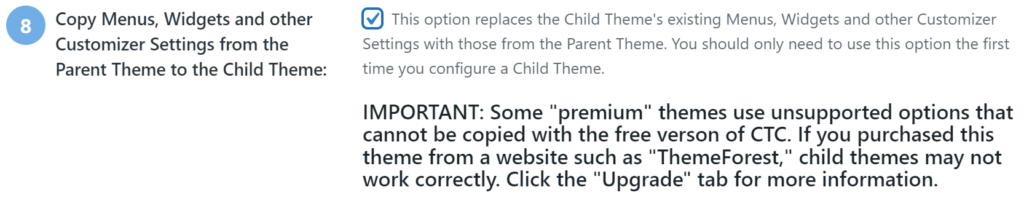
次の設定項目は、親テーマのメニュー、ウィジェット、その他カスタマイズ内容をコピーするかどうか。ここだけはデフォルトから変更して、チェックを入れてみました。

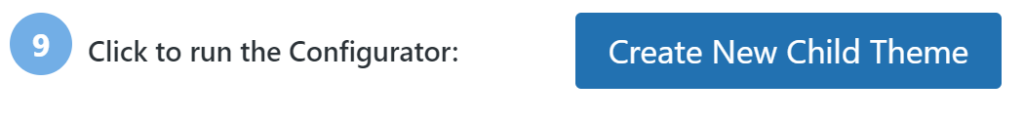
Create New Child Theme ボタンを押します。

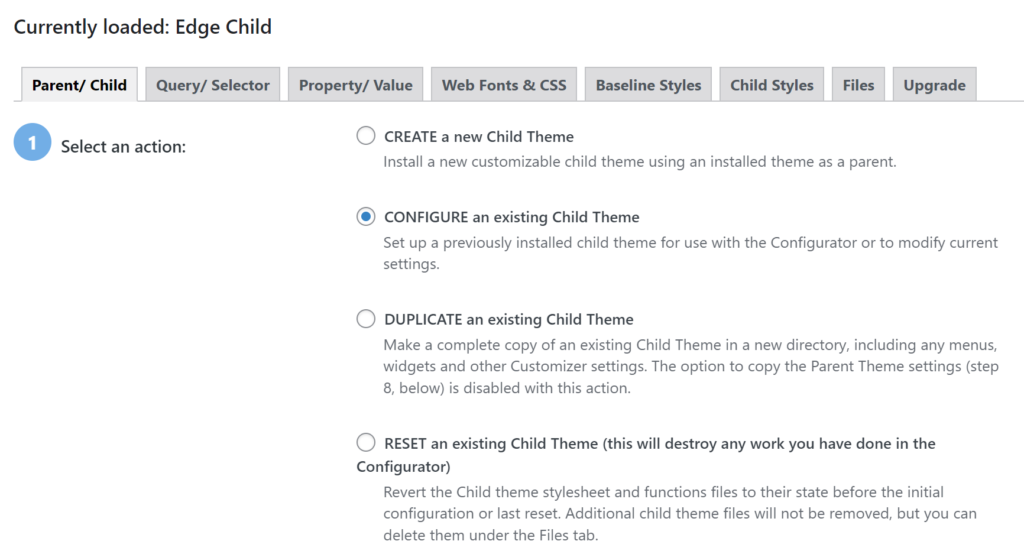
数秒待つと、元の画面が表示されました。何も変わっていないようで、ラジオボタンの選択された位置が「子テーマを編集する方」に変わっているので、子テーマがしっかり作成されたのだろうと思いました。

一度プラグインの設定を離れて、ワードプレスのメニューから、外観のテーマを開いてみます。

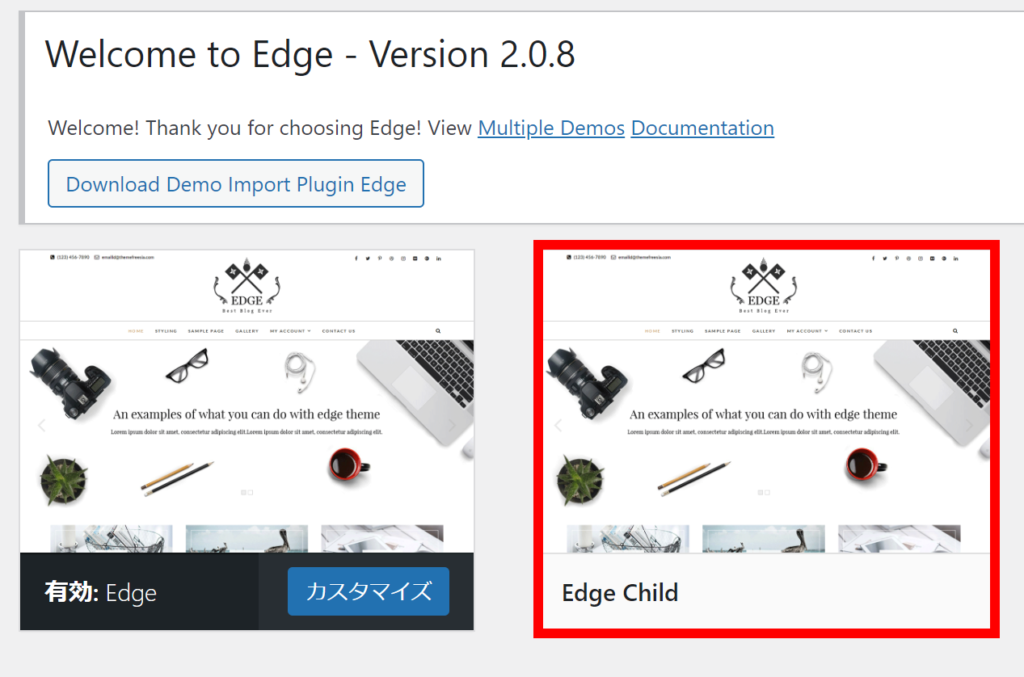
しっかり子テーマが追加されていました。

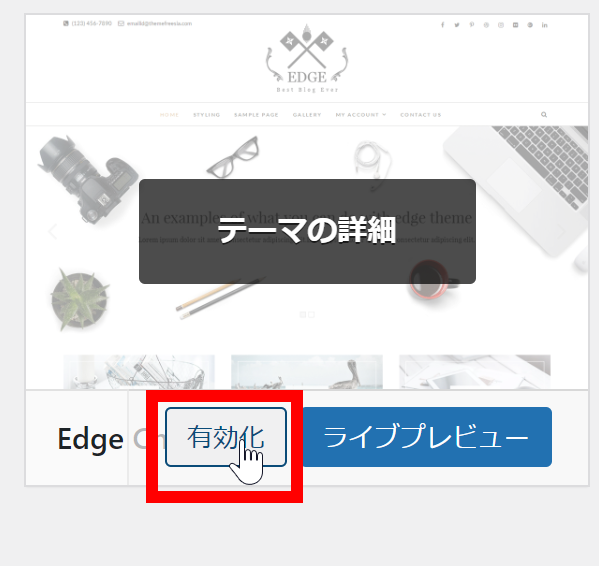
子テーマを有効化します。

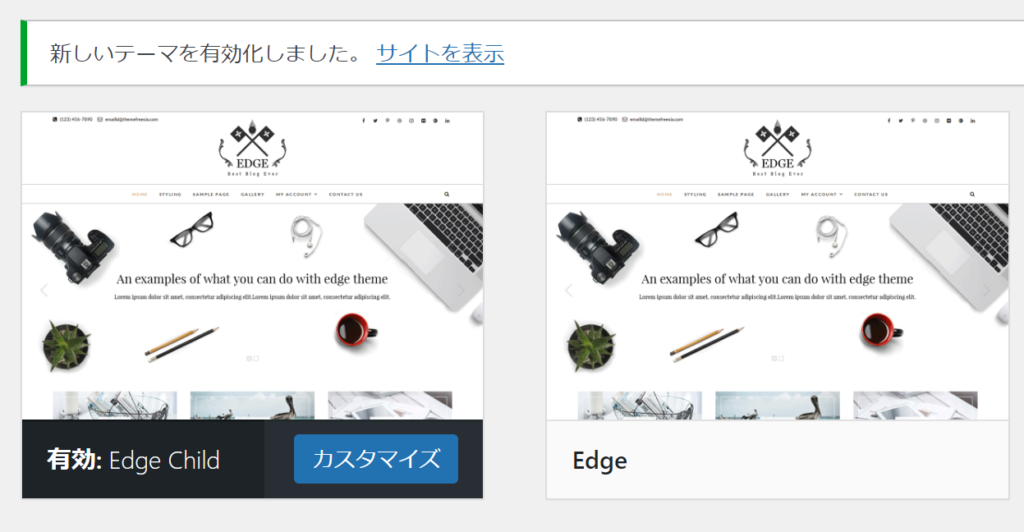
すると、このように子テーマだけが有効化されます。

これで大丈夫なのか。親テーマは無視されないのかと不安になりますが、子テーマはこういうもので、これで親テーマの内容もしっかりサイトに反映されているはずです。
ここで、ワードプレスメニューの、「外観」の「テーマファイルエディター」を確認します。

私は「headder.php」というファイルを編集したかったのですが、こちら、デフォルトで作成した子テーマには含まれておりませんでした。

再び「ツール」の「Chile Themes」を開きます。

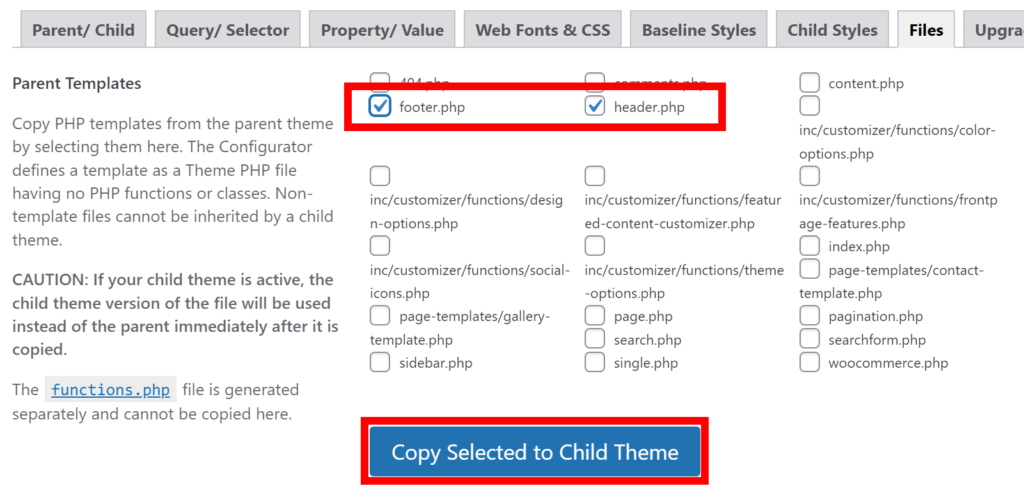
タブの中から「Files」というところを開きます。

「hedder.php」と、(念のため将来のことを考えて)「footer.php」もチェックを入れて、Copyボタンをクリックしました。

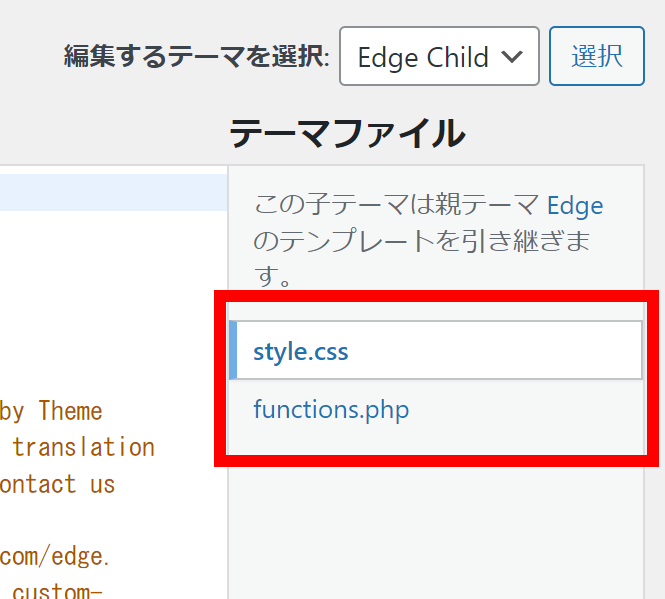
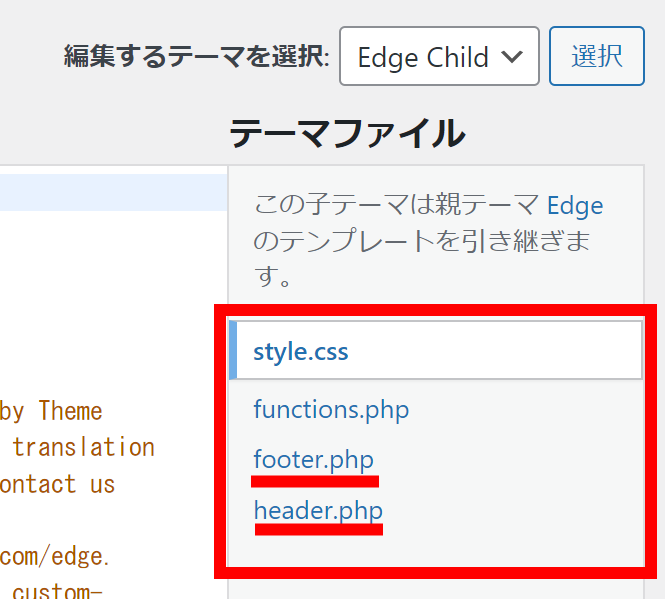
これで、目当てのファイルが追加されたのでしょうか。確かめてみます。「外観」の「テーマファイルエディター」を開きます。
すると、このように「headder.php」と「footer.php」が追加されていました。

まとめ
今回は、WP(ワードプレス)のテーマに子テーマが用意されていないとき、プラグインを使って自分で用意する方法を試してみました。設定できる項目が多くてすべてを理解することはできなかったものの、ほぼデフォルトの状態で進めて、簡単に子テーマを作成することができました。
子テーマのないテーマでカスタマイズをする際には、「Child Theme Configurator」プラグインを試してみてはいかがでしょうか。


