ワードプレスでコードを埋め込み デモ表示する
ワードプレスに html と css のコードを埋め込んで、同時に動作のデモも表示できるというCodePenの使い方をまとめました。
複数ある埋め込みコードから、どれを選べば良いかについても触れています。
CodePen
CodePenの登録方法
私にとっては「ネットで html と css を調べたときにコードを見やすく表示してくれてるなあ」というイメージでしたが、サービス内でコーディングとテストができる、本格的な開発ツールであり、その機能の1つとして、コードの貼り付けがあるようです(Pro版は複数人で一つのコードを編集できる)。
まず、登録をします。
サイトはこちら。
↓
https://codepen.io/
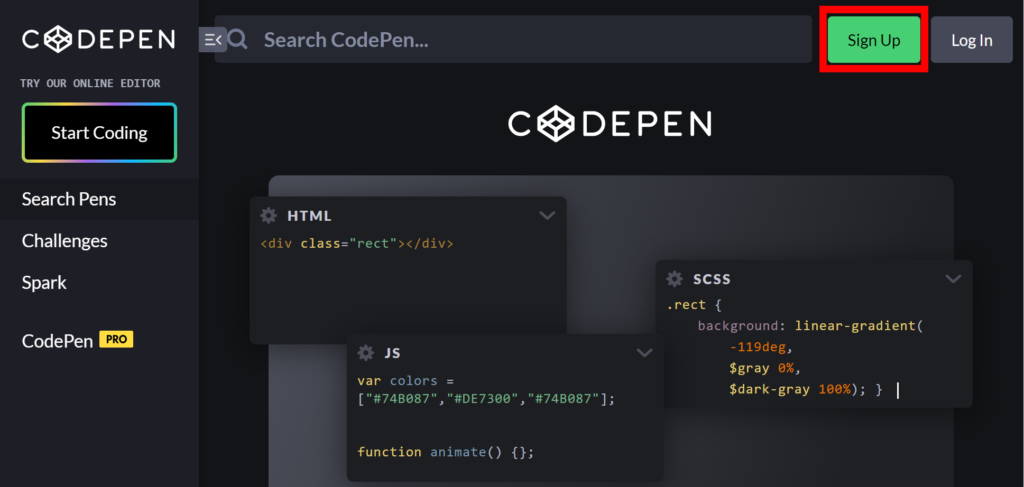
Sign Upから無料で登録できます。

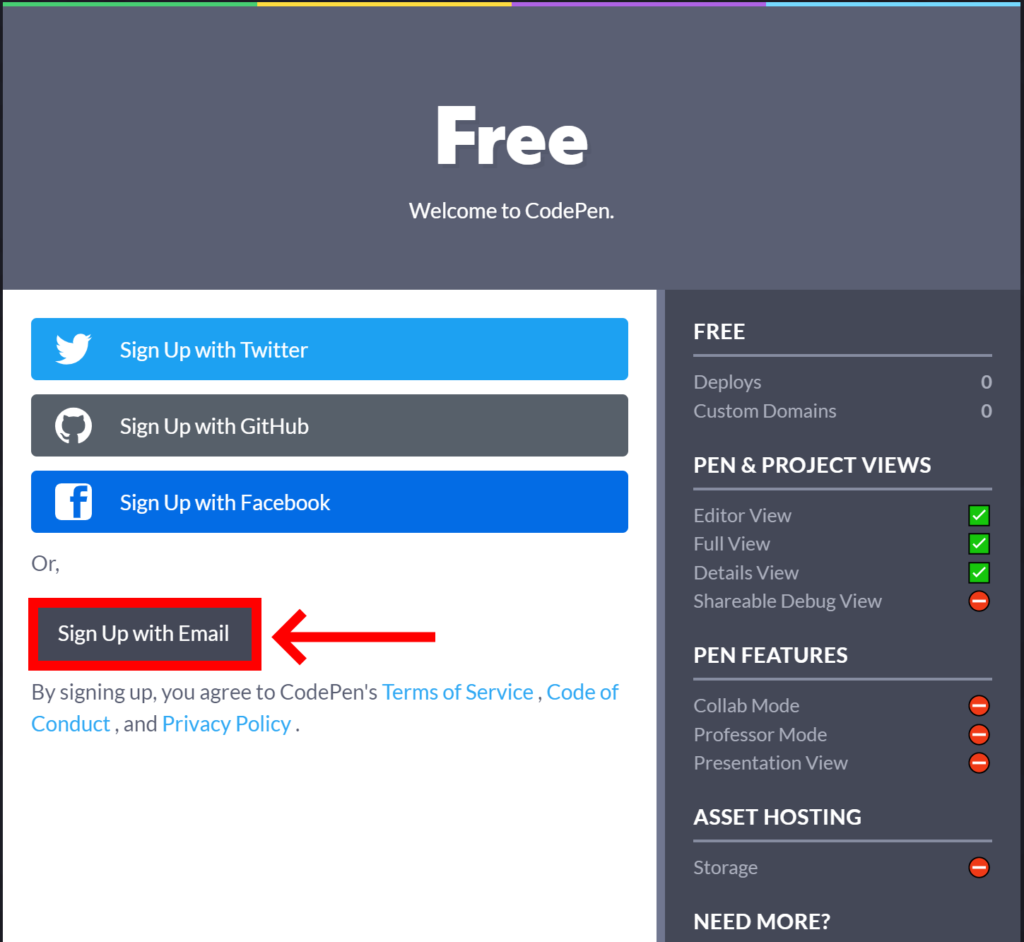
Twitter、GitHub、Facebookでも登録ができます。私はeメールで登録しました。

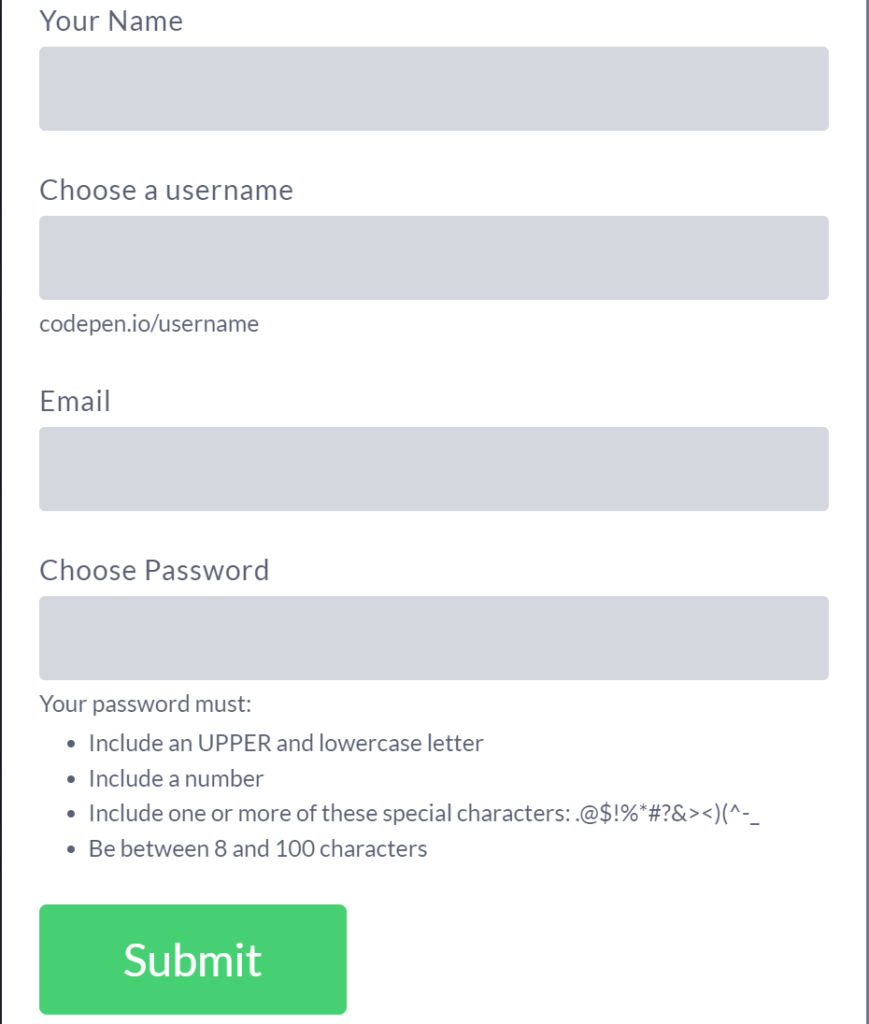
すべて必須項目です。名前は日本語でもいけました。
名前とIDは埋め込みコードのソースコードに含まれたりもするので、公開されることを前提に付ける必要があります。

入力したら Submit します。

CodePenの使い方
登録が終わったら使い方説明のツアーが自動的にスタートしたので、そのまま流れをご紹介します(コードが自動で入力されてデモ画面がどんどん切り替わっていくのが面白いので、ぜひ実際に登録して確かめてください)。

ツアーなのでコードの編集画面が自動的に開きましたが、自分で新しく始める場合は画面左上にある「Pen」をクリックします。

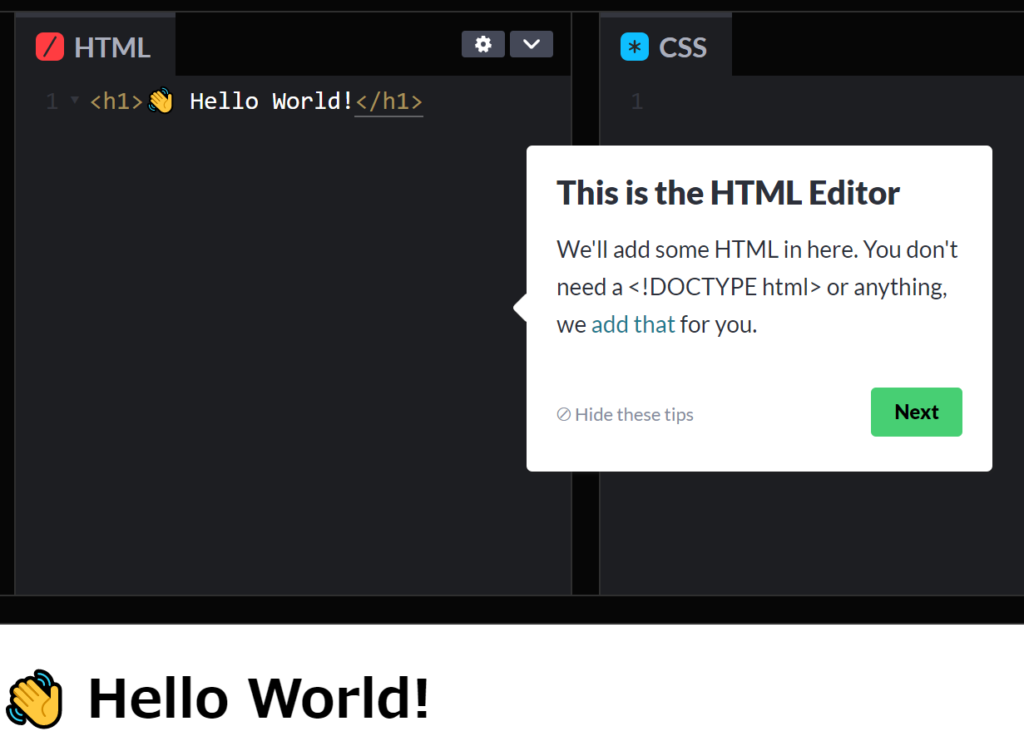
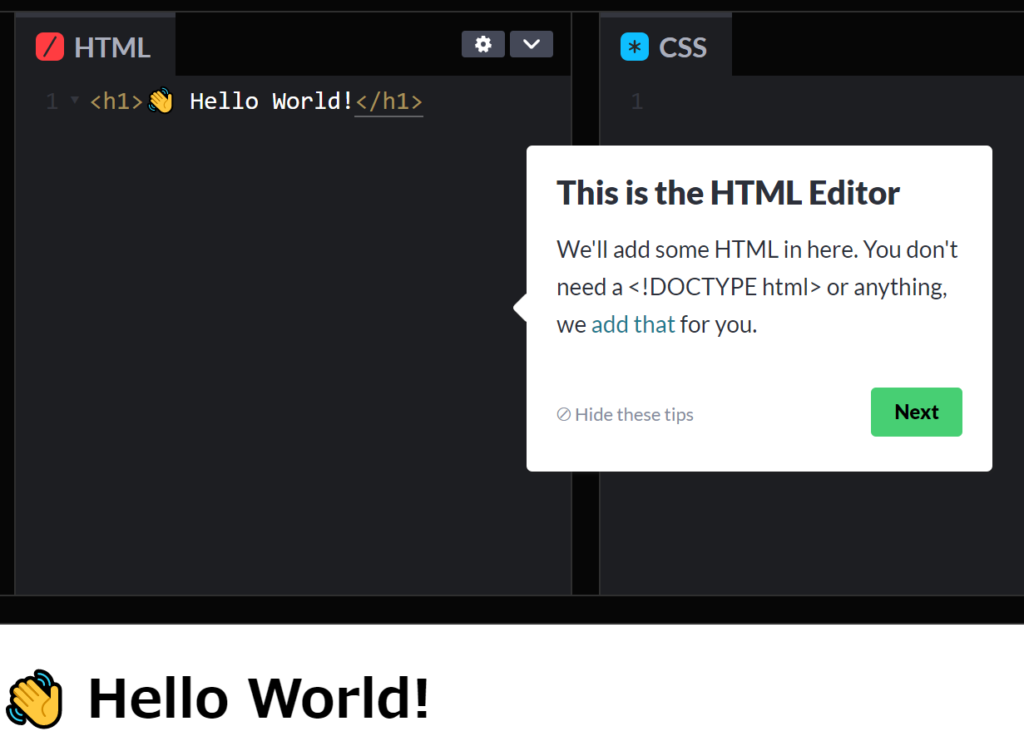
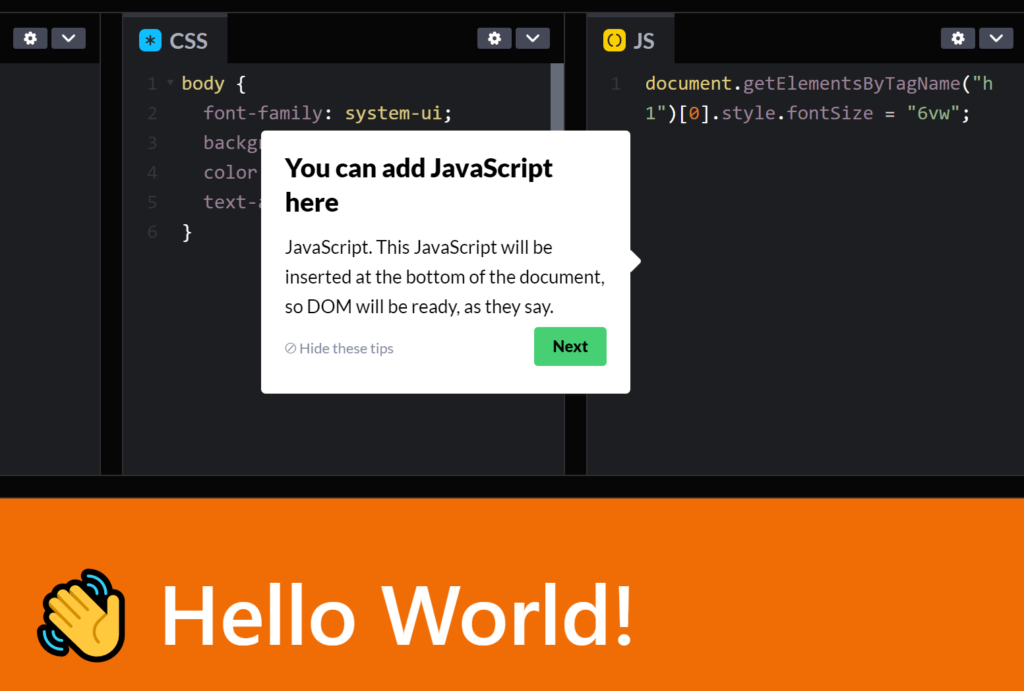
編集画面が開いたら、まずは HTML の入力です。
body タグの中身を書くイメージでよいと思います。

エディターに書かれた「Hello World!」の文字が、下方のプレビュー画面に表示されていますね。
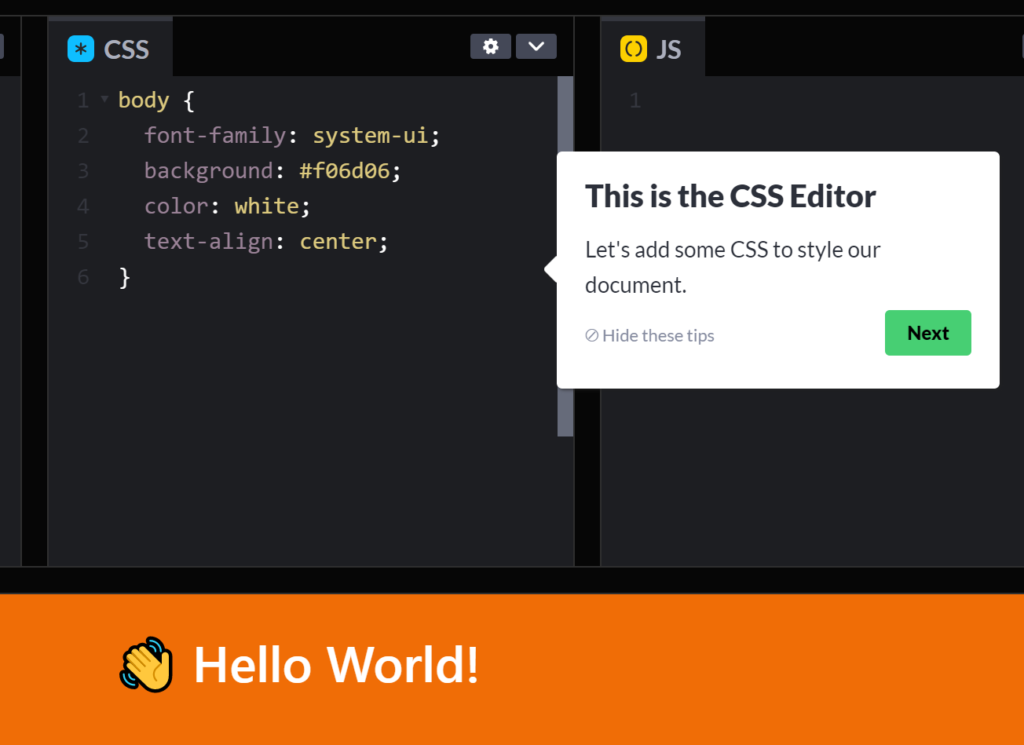
次に CSS。画面下方のプレビューが先ほどと変わったのが分かりますね。

最後は JavaScript。画像だと分かりにくいですが、文字が大きくなりました。

続いて Setting の説明があって、チュートリアルが終わりました。

試しにコードを Save してみました。

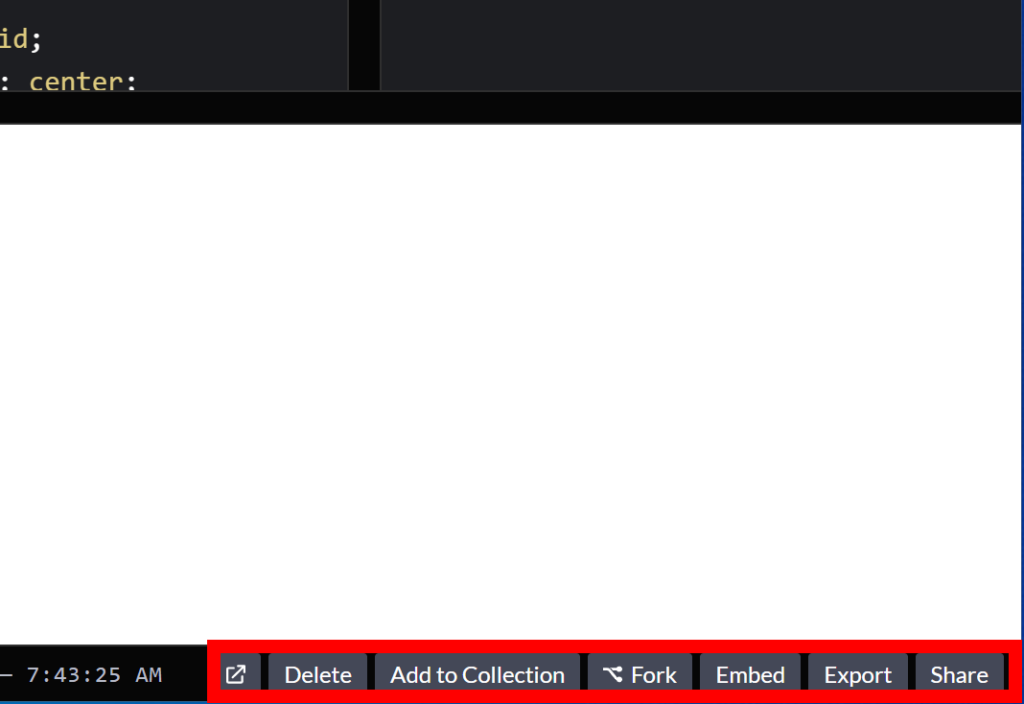
すると、画面下にこのようなメニューが出てきます。

「Embed」が埋め込み用のメニューです。

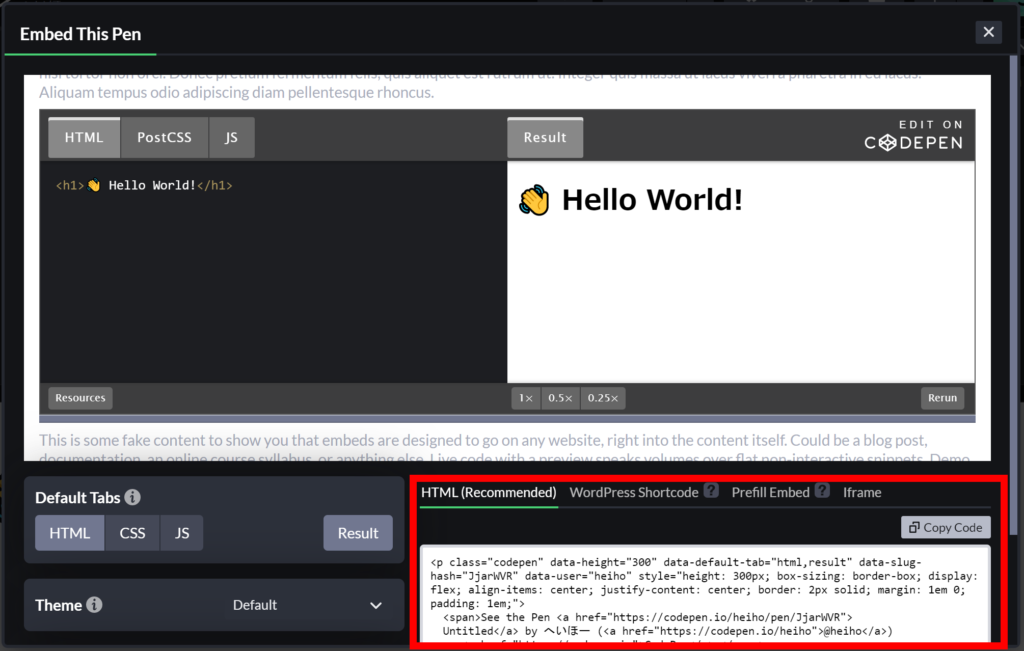
右下に貼り付け用のコードが表示されるのですが、
- HTML
- WordPress Shortcode
- Prefill Embed
- Iframe
の4つから選べるようになっています。

全部試してみたところ、「WordPress Shortcode」だけはそのままでは表示できませんでした。おそらく、専用のプラグインが必要です。
HTMLが「Recommended」となっているので、特別な事情がなければこれを選択するのが無難かと思うところなのですが、注意点があります。
埋め込みコードの選び方
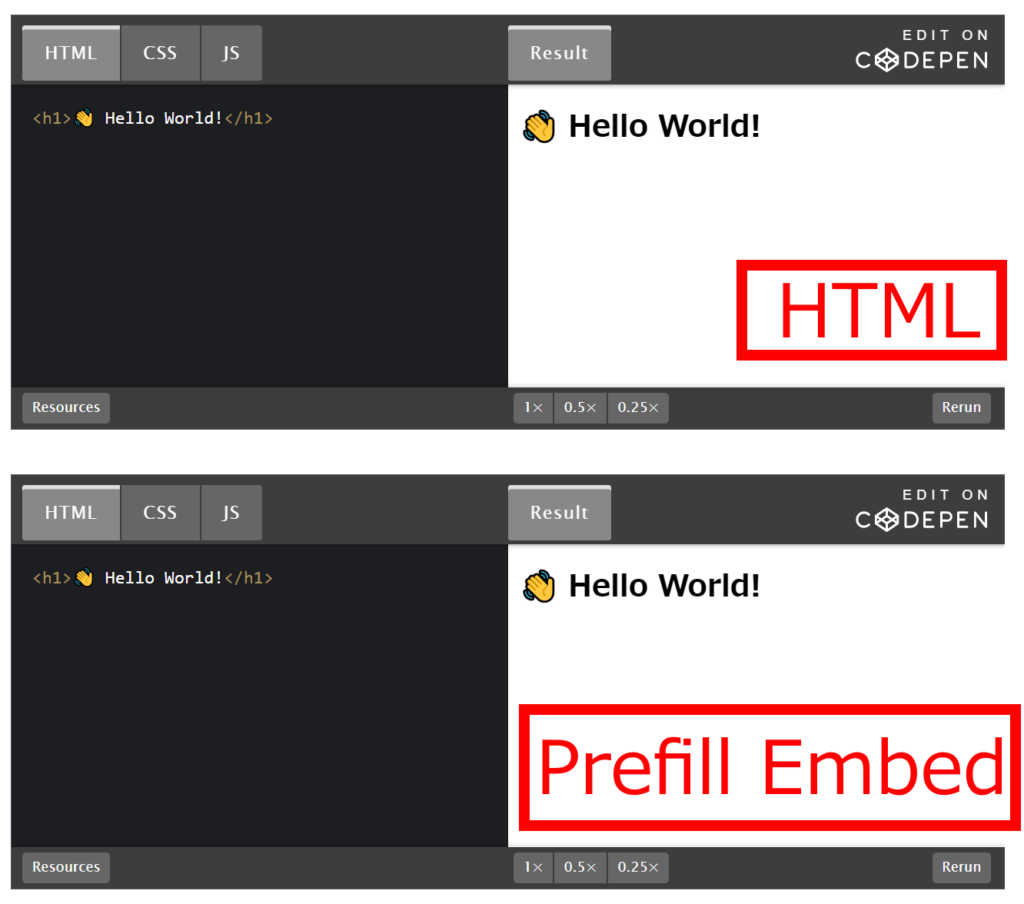
こちら、HTML と Prefill Embed のコードを並べて記事に貼り付けて、ワードプレス上で表示した画像です。

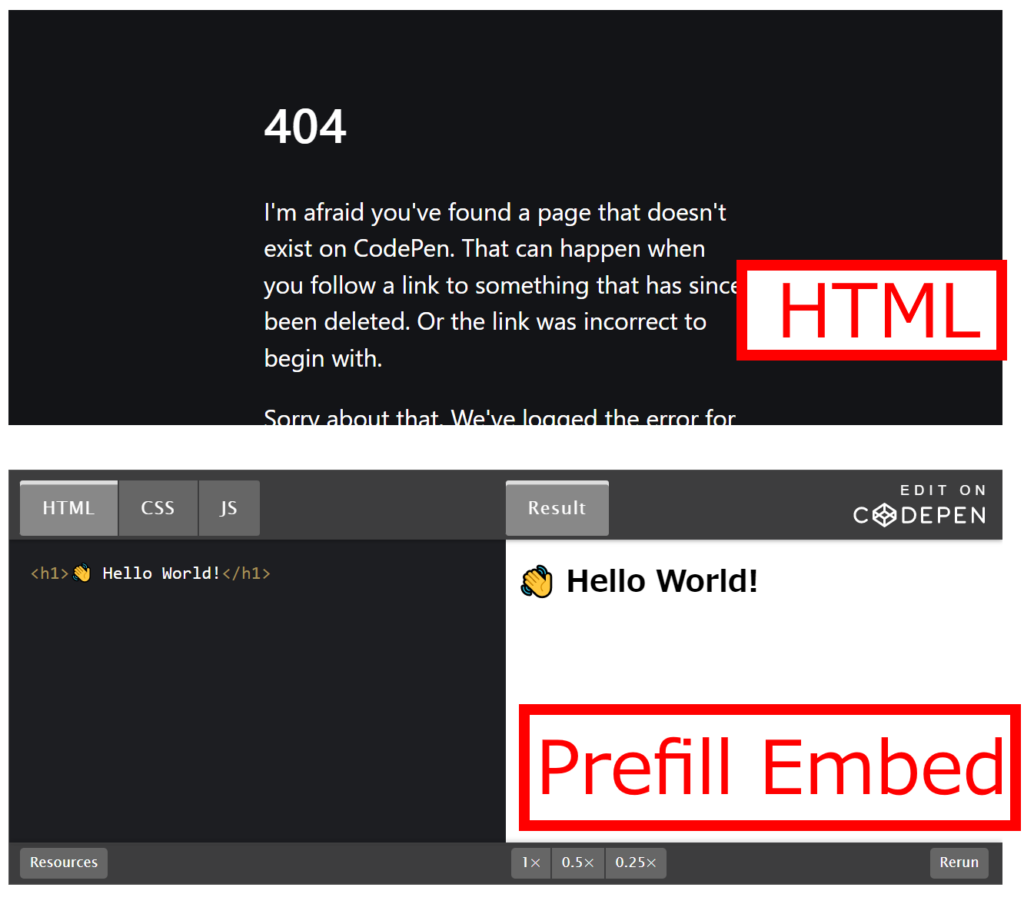
試しに、CodePen側で作成したコードを削除した結果、ワードプレス上の表示は次のようになりました。

Prefill Embed 以外のコードはすべて、CodePenの情報を参照して表示するので、元のコードが削除されると表示されなくなります。
どちらが良いかは、コードの管理方法によると思います。
- 今のコードから変更することはない
- 将来的にできるだけ長く、そのまま表示させたい
- コードの公開、非公開はワードプレス側でコントロールしたい
というのであれば、Prefill Embed を使うのがよいでしょう。
一方、
- 将来的にコードをブラッシュアップする可能性がある
- コードの公開、非公開をCodePenでコントロールしたい
という場合には、HTMLなどを使用するのがよいでしょう。
まとめ
ワードプレスに html、css のソースコードを表示して、かつ、デモ画面まで埋め込みで表示してくれる便利なサービスが CodePen です。
無料で、プラグインなしで使うことができます。
埋め込み用のコードには種類があるので、自分の管理方法にあったものを選ぶとよいでしょう。