GitHub DesktopをWindows PCにインストールしたので、手順をメモがてら記事にしておきます。
GitHubでWebアプリケーションのファイル一式(と思われるフォルダ)をzipファイルでダウンロードたのですが、中にあったindex.htmlをブラウザで開いても起動できませんでした。
表示されたのが空白のページで、アプリケーションとして動作する状態ではなかったのですね。
背後でTomcatなどを動かさないといけないのか。はたまたファイル自体に何か問題があるのか判断がつきません。
どうしたものかと思っていた時、GitHubのページでGitHub Desktopなるものがあると書かれているのを見つけました。
もしかしたら、これをインストールするとeclipseのように組み込みブラウザでWebアプリが動かせるのかもしれないと思い、試してみることにしました。
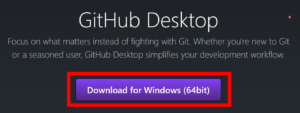
ダウンロード元はこちらです。
↓
https://desktop.github.com/
Download for Windows (64bit)をクリックしました。

ソースを見るためのソフトなような気がしないでもないですが続けます。
exeファイルをクリックします。

インストールが始まりました。

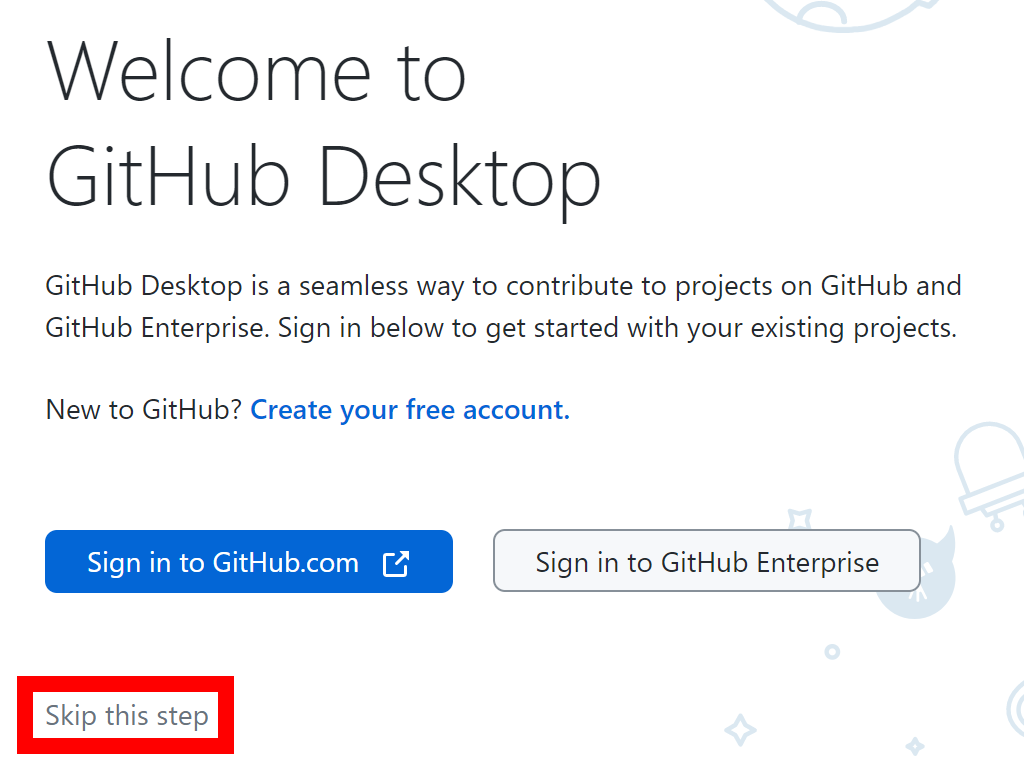
なるほど、アカウントが必要そうな画面が出てきました。
が、スキップできるようなのでとりあえずスキップして先に進みます。

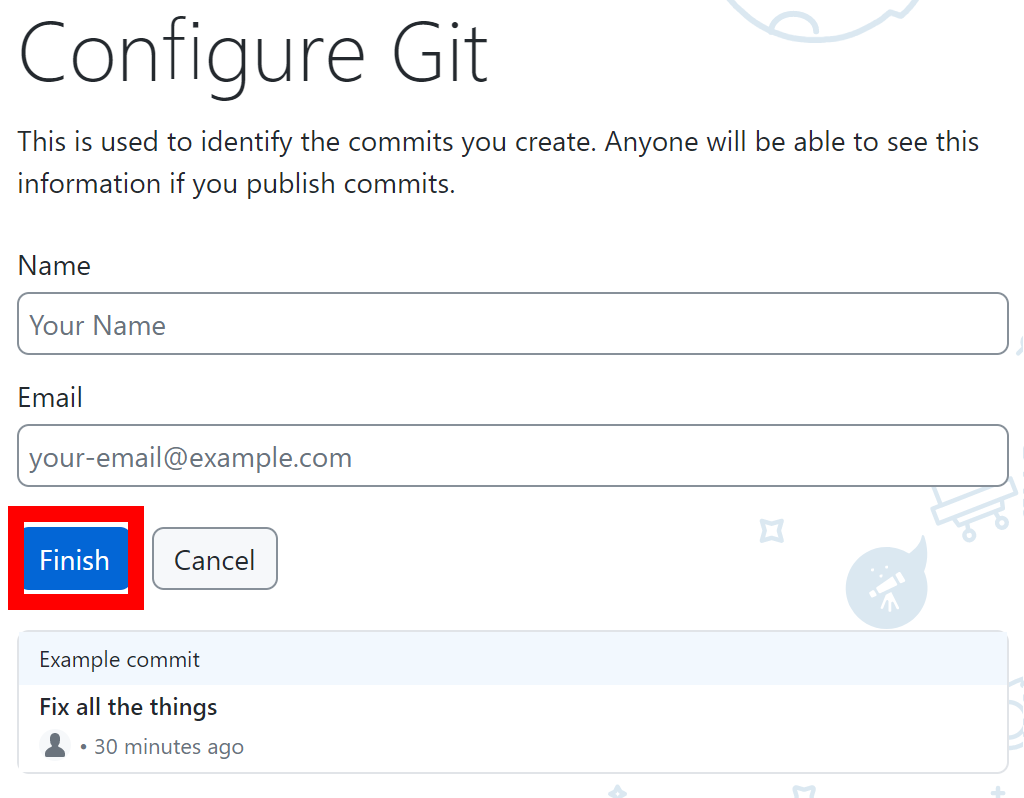
他の人と共同で管理するソースコードを編集した時に使われると思われる情報。入力しなくても先に進めました。

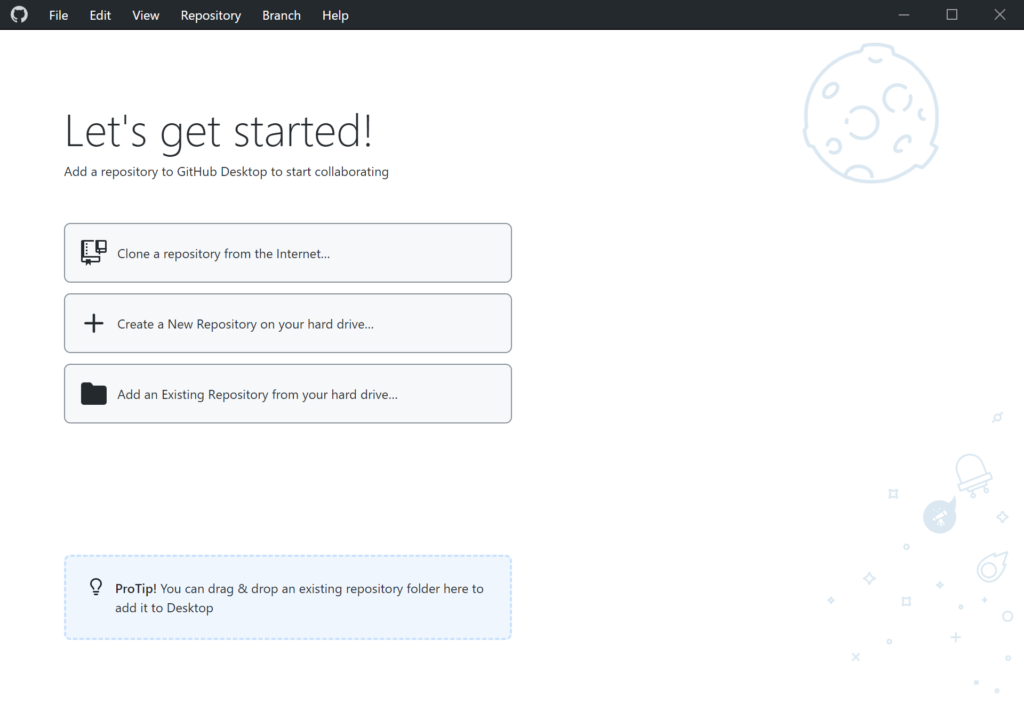
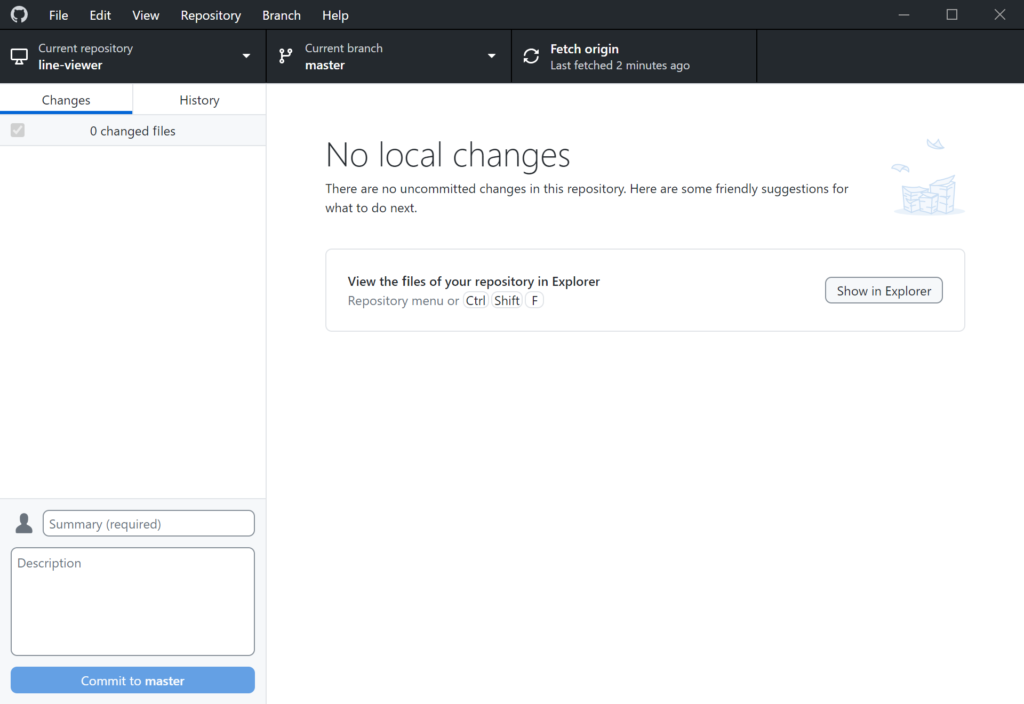
アプリが起動しました。こちらが全体像です。

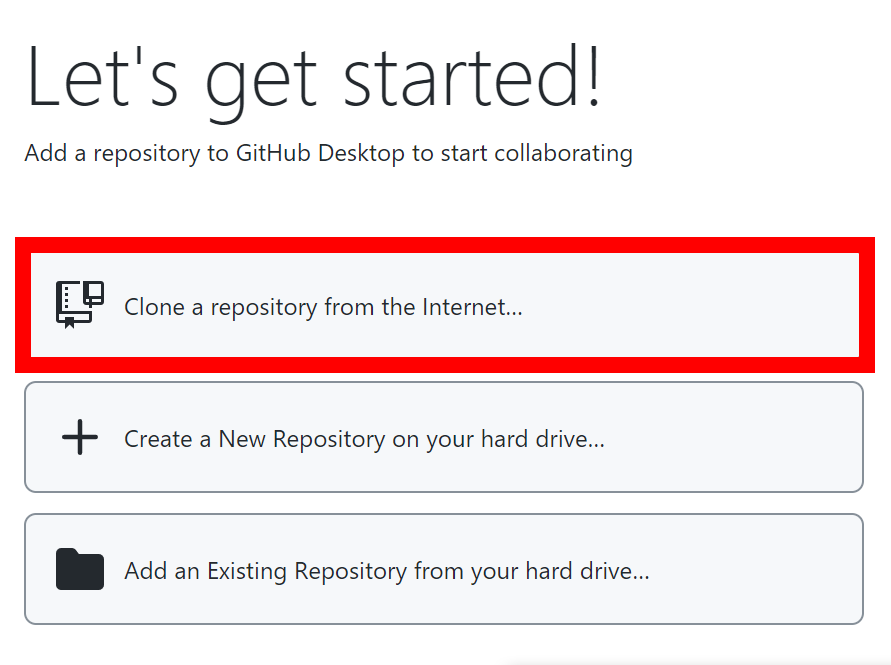
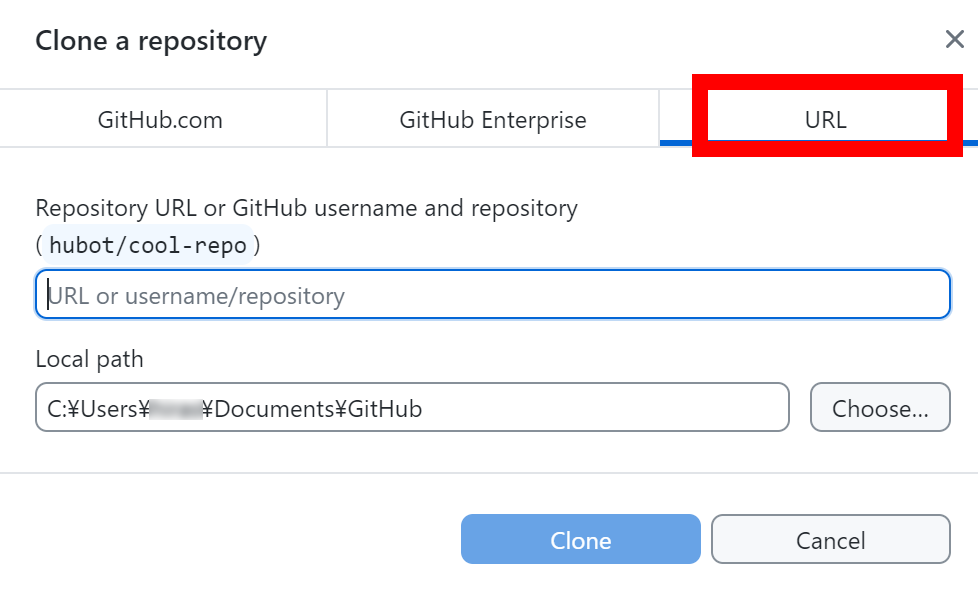
インターネットからクローン(複製)を作成するというのを試してみることにしました。

「GitHub.com」と「GitHub Enterprise」はアカウントを持っている人向けなので「URL」をクリックします。

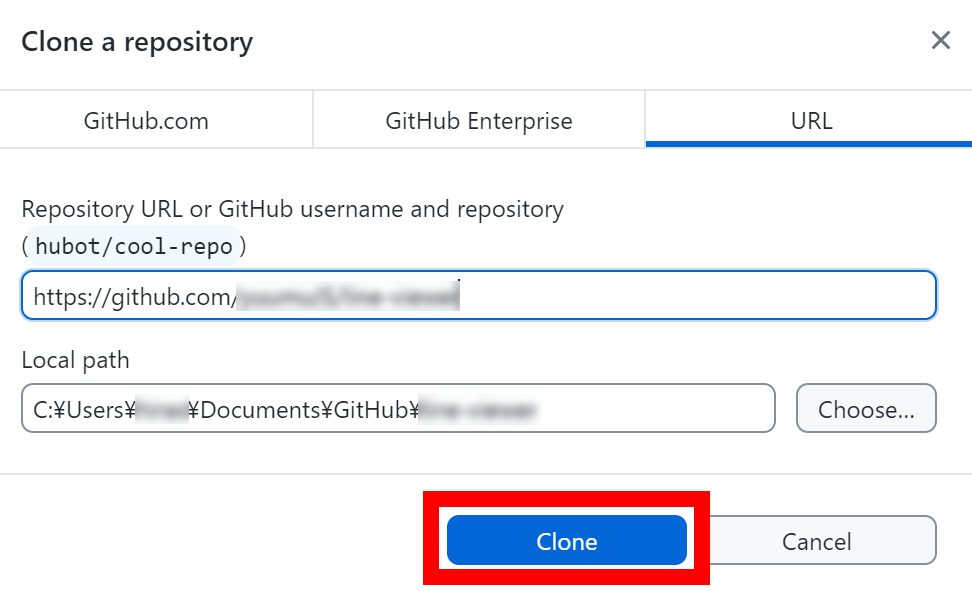
上のテキストボックスにURL、下のテキストボックスに自分のパソコンでフォルダを作成する場所を指定して「Clone」をクリックします。

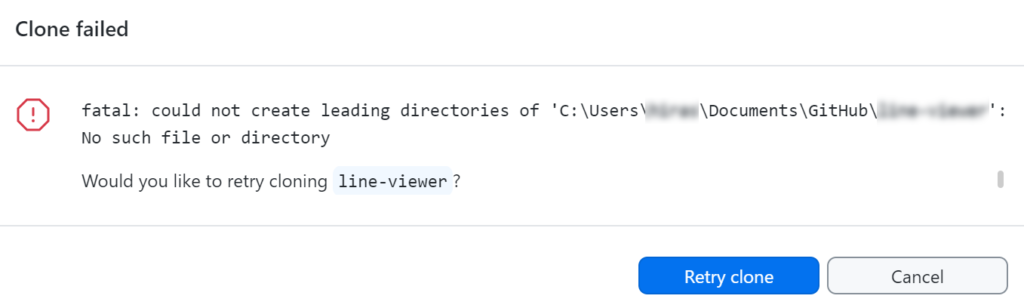
エラーが出ました。

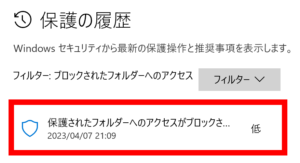
フォルダがないと言っていますが、ないというより作られなかったのでしょう。そこで、Windowsの通知を確認してみます。

案の定アクセスがブロックされていたので、クリックして内容を確認します。

それらしい項目が一番上にあったのでクリックしました。

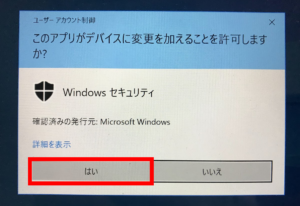
デバイスに変更を加えてよいかを問うポップアップが出てくるので「はい」にしました(曲がっているのは、この画面はスクショ撮れないのでカメラで撮影したため)。

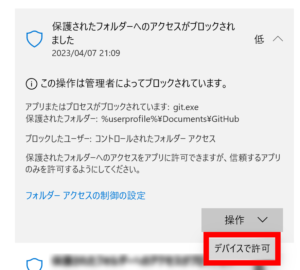
するとこのような表示になりました。「デバイスで許可」します。

再びデバイスに変更を加えてよいか聞かれるので「はい」にしました。
これで「Retry clone」を試しました。

できた風です。

しかし、Historyでソースコードの変更履歴が見れたりはしますが、内蔵ブラウザで動作確認ができるという感じではありません。

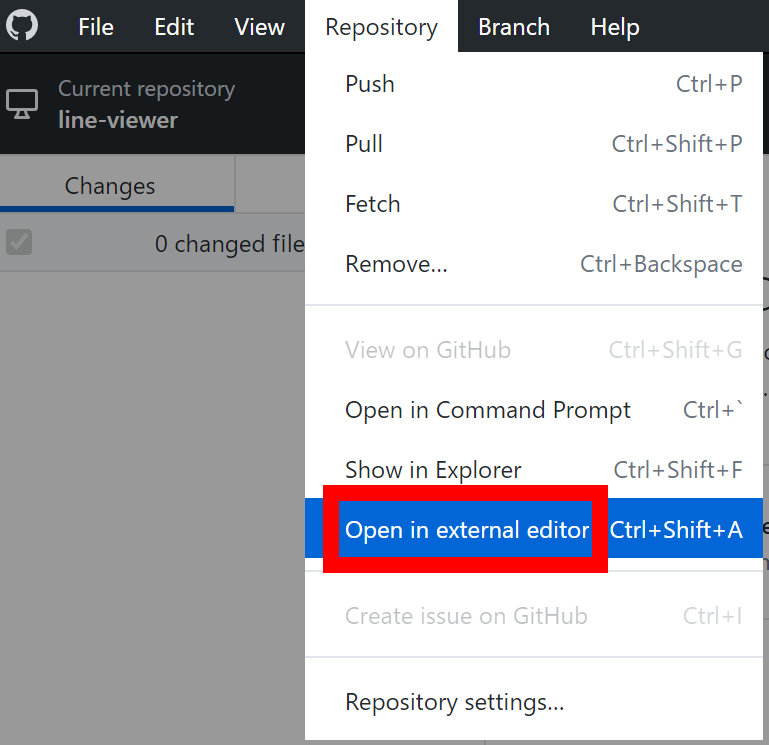
あとは、Open in external editor というメニューに触ってみたところ、

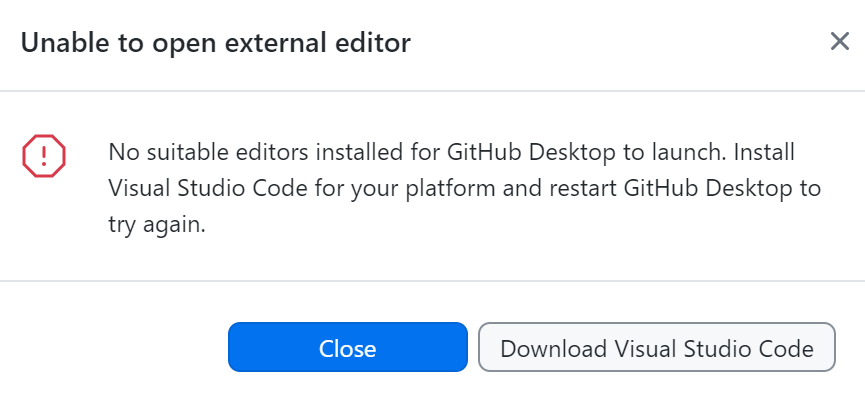
Visual Studio Code をインストールするように促されました。
入れればコードが編集できるようになるのかもしれません。

とりあえず、期待していた「アプリケーションを動かす」機能が見当たらないということで、今回はここで一旦作業を終わります。
もし、もっと本格的に触る機会が今後あれば、追記なり記事の新規作成なりでご紹介します。